context로 관리한 상태를 redux로 리팩토링하기
context가 한정된 범위의 상태 관리 느낌이라면
redux는 앱의 전역 상태를 중앙 store에서 관리한다는 느낌이다.
저번에는 최상위 컴포넌트에서 편지 정보를 관리하고, Home 컴포넌트에서 선택 캐릭터 정보를 관리했다면
이번에는 아예 store로 따로 빼서 관리하는 느낌?
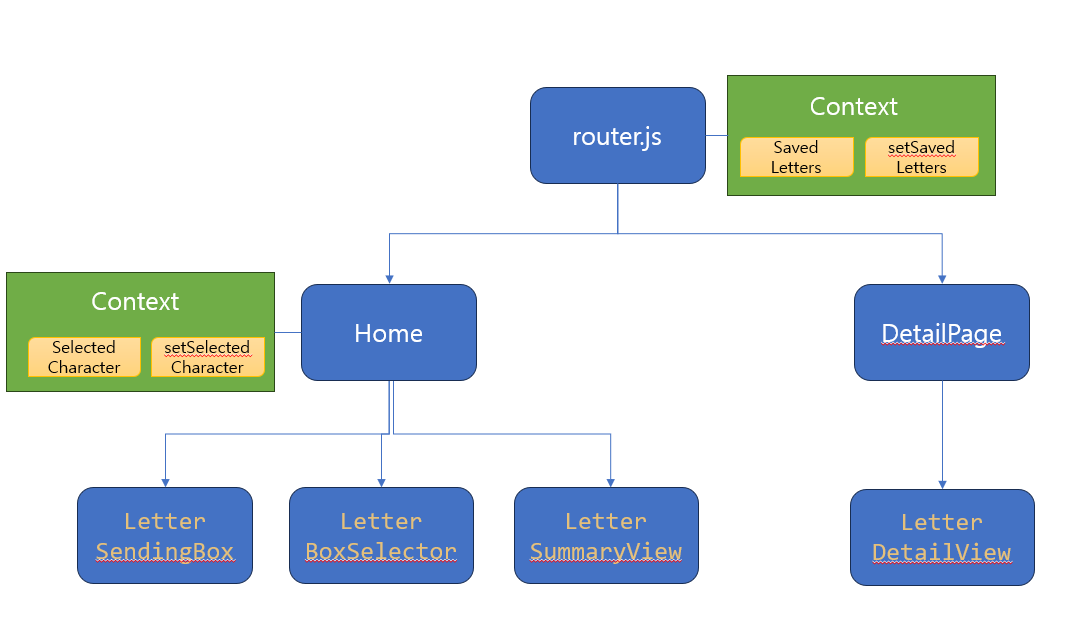
저번에 도식화했던 프로젝트 구조를 context와 redux로 리팩토링한 구조로 표현해보았다.

router에서는 편지 정보를 관리하고, Home에서는 선택 캐릭터 정보를 관리
지정된 범위 내에서 상태를 관리하는 context

중앙 처리소 store를 만들어서 어디에서든 꺼내쓸 수 있는 redux
letters.js
const letters = (state = initialState, action) => {
switch (action.type) {
case SEND_LETTER:
return {
...state,
savedLetters: [...state.savedLetters, action.payload],
};
case DELETE_LETTER:
const deleteTargetId = action.payload;
const deletedTargetLetters = state.savedLetters.filter((item) => {
return item.id !== deleteTargetId;
});
return {
...state,
savedLetters: deletedTargetLetters,
};
case MODIFY_LETTER:
const modifyTargetId = action.payload.id;
const modifiedContent = action.payload.modifiedContent;
const modifiedTargetLetters = state.savedLetters.map((item) => {
if (item.id === modifyTargetId) {
return { ...item, content: modifiedContent };
} else return item;
});
return {
...state,
savedLetters: modifiedTargetLetters,
};
default:
return state;
}편지 보내기는 새로운 편지 데이터 값을 payload로 받아와서 기존 배열에 추가하고,
편지 삭제하기는 삭제할 편지의 id를 payload로 받아와서 처리해주었다.
편지 수정하기는 수정할 편지의 id와 변경 내용을 받아와서 갈아끼는 방식으로 작성했다.
+ dispatch에서 payload에 여러 값을 보낼때는 객체로 보내기!
dispatch(modifyLetter({ id, modifiedContent }))
character.js
export const character = (state = initialState, action) => {
switch (action.type) {
case ChangeCharacter:
return {
...state,
selectedCharacter: action.payload,
};
default:
return state;
}
};선택한 캐릭터 정보를 관리하는 character.js에서는 set으로 관리했던 캐릭터 변경을 payload로 캐릭터값을 받아와서 state를 변경해주는 방식으로 리팩토링 하였다.
오류 해결하기
redux를 적용하려는데 절대경로 문제인지 내가 정의한 js 모듈을 자꾸 node 모듈 폴더의 redux에서 import를 하려고 해서 오류가 났다.
에러 내용:
ERROR in ./src/redux/config/configStore.js 5:0-44 Module not found: Error: Package path ./modules/letters is not exported from package프로젝트경로/letterbox\node_modules\redux (see exports field in프로젝트경로\node_modules\redux\package.json)
이 문제는 redux 설정을 위해 만든 폴더명이 redux였는데, 이름이 겹쳐서 그런것이라고 한다.
그래서 store라는 폴더를 만들고 그 안에 내가 세팅한 redux 폴더를 넣어서 해결하였다.
(2시간 동안 삽질)
'Today I Learned' 카테고리의 다른 글
| 2024.02.07 TIL (0) | 2024.02.07 |
|---|---|
| 2024.02.06 TIL (0) | 2024.02.06 |
| 2024.02.02 TIL (0) | 2024.02.05 |
| 2024.02.01 TIL (0) | 2024.02.01 |
| 2024.01.31 TIL (0) | 2024.01.31 |