Today I Learned
react-Daypicker 달력의 비활성화 날짜 만들기
Seo Ji Won
2024. 4. 1. 23:02

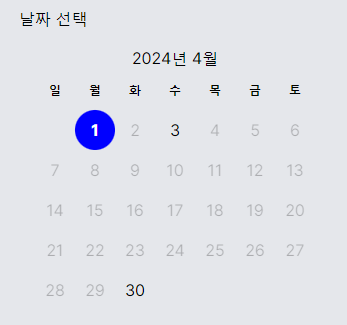
react-Daypicker에서는 비활성화할 날짜 배열을 넘겨주면 알아서 비활성화 시켜주는데,
문제는 DB에는 예약 가능한 날짜가 등록되어있기 때문에 이걸 반전(?)시켜야 했다.
알고리즘 지식이 부족해서 많이 헤맸다..
만약 현재 달 말고 다른 달의 날짜도 검사 해서 disable시켜야 한다면....... 어떻게 해야할까......
// 1~31일 배열 생성
const dayList: number[] = Array.from({ length: 31 }, (_, index) => index + 1);
// DB에 있는 날짜에서 일자만 따로 생성한 배열 [1, 3, 6]..
const availableDays = classDateList.map((item) => new Date(item).getDate());
// 1~31 일중 DB에 있는 날짜를 삭제한 배열 생성
const nonAvailableDays = dayList.filter((item) => {
return !availableDays.includes(item);
});
// 속성으로 할당할 date 배열 생성
const nonAvailableDates = nonAvailableDays.map((day) => {
return new Date(2024, today.getMonth(), day);
});